Here is the ultimate guide to schema markup and structured data. Schema markup is one of the most powerful but least used forms of SEO available today.
Once you have understood the concept and method of schema markup, you can boost your website’s traffic and click-through rates (CTR) in search engine results pages (SERPs).
Enough of the whole preamble; let’s delve into the topic. I’m pretty confident that by the end of this article, you’d know what schema markup is, how it is crucial in SEO, and how to optimize your website with schema markup and structured data.
Before we look at what schema markup is, we need to address structured data as that is the foundation upon which we will be building.
What is Structured Data?
Structured data, which is sometimes called linked data, is a means of organizing information to improve accessibility. Structured data, in its simplest sense, is information formatted in a way that can be interpreted uniformly.
This ensures that search engines can understand what a website is about and the various elements it includes more quickly, helping them crawl and return searchers with more useful results fast.
You could look at it like a spreadsheet where you have rows and columns of data, all looking to describe a particular set of information.
A web page is simply just information with no meaning. Incorporating structured data brings context to it. In the form of rich samples and rich data, search engines such as Google will pull out the relevant sections of a website, making the results page more useful and increasing the click-through rate.
With that out of the way, I guess we can now go back to our original point of discussion on what schema markup is.
What is Schema Markup?
Schema markup is a set of codes (semantic vocabulary) that you put on your website to help the search engines return more insightful results for users.
Because of its structured semantic language, schema markup applied to the HTML of your site allows search engines to grasp your website’s data better, returning richer and more informative results.
Schema.org, the schema markup platform, is a joint project between the Google, Bing, and Yahoo teams. I’m sure you’ll agree with me that it’s not every day you see direct competitors coming together to assist each other, but Schema.org is just that kind of inter-industry partnership that became necessary.
The result of that collaboration is an accepted code marker package that tells the major search engines what to do with your website content. Think of it as a standardized programming language for structured data.
Why Do You Need Structured Data?
In as much as there’s still a lot of ongoing debate as to whether structured data helps you get a better ranking in search engines, one thing that cannot be disputed is that your SEO must have structured data in the form of Schema.
Though implementing information correctly does not directly give you better rankings, it will indirectly make your site look better in search results, and in some cases, rank better. In all, it can significantly improve your click-through rates.
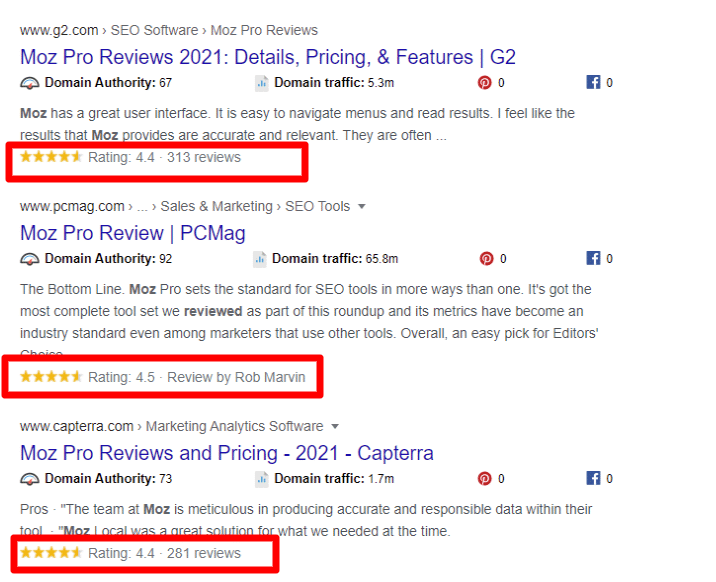
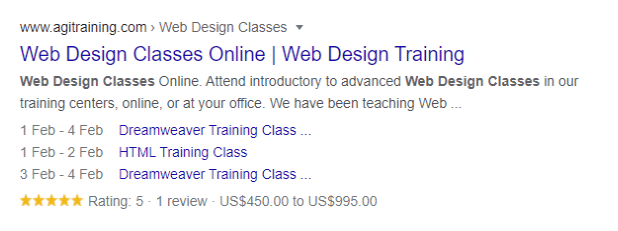
Here’s an example of what using structured data can give you in search results:

In Schema.org language, explaining your items, reviews, activities, work posts, and more with structured data makes your website immediately comprehensible by search engines.
You can also presume that search engines no longer have to guess that a product listing is a product listing. Search engines are actively creating new ways to display search results, and they use Schema.org data to do so.
How Important Is Schema Markup For SEO?
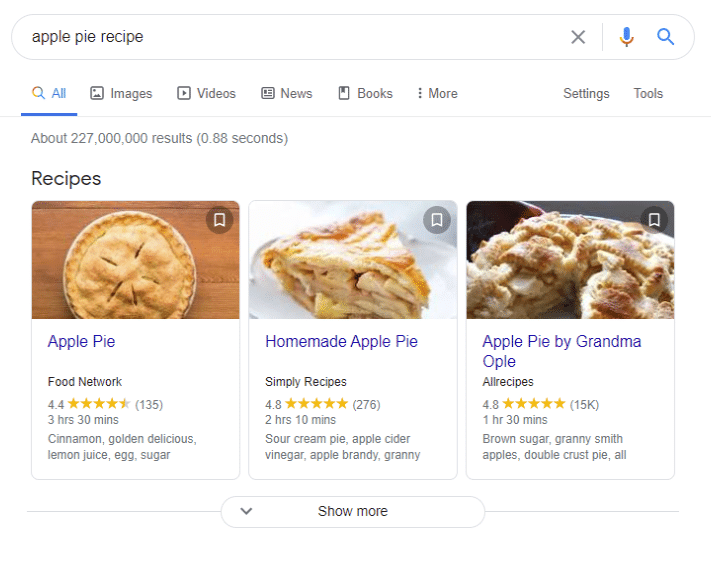
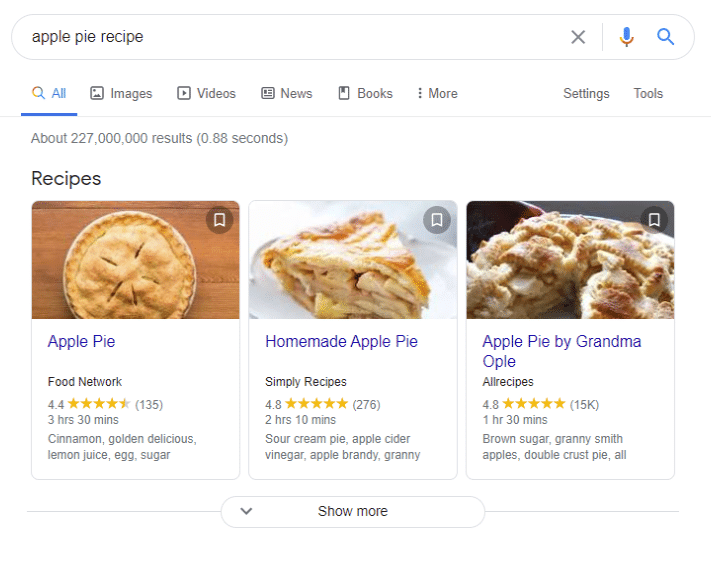
Schema markup is one of the ways to increase website ranking, traffic, and overall visibility for all kinds of content types. Here’s a search for a recipe, the schema used in the highlighted three pages contributed significantly to their being featured on the 3-pack for recipe results:

The details, including the time it takes to make an apple pie with that recipe, reviews from those who have tried it, and ingredients, are highlighted. If you need a recipe, you’re more likely to click on one of the three results than the usual search results down the page.
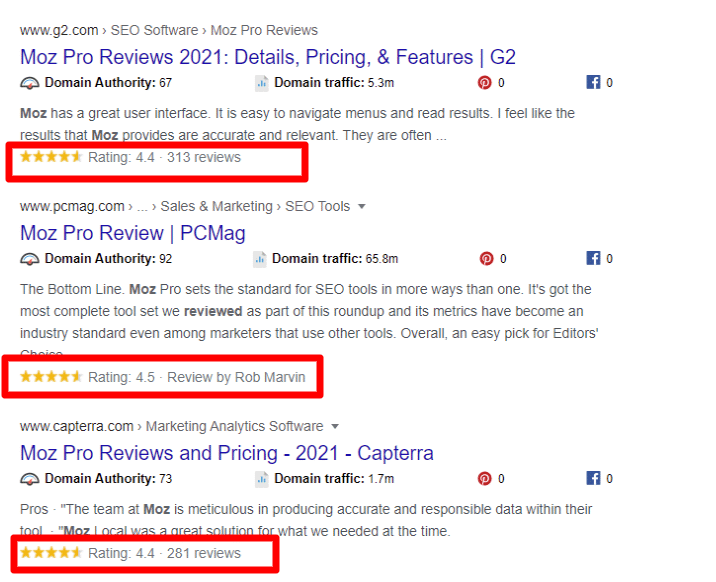
Suppose you were looking for the best product or a review of something; a page with stars and reviews would first catch your attention. That just shows that schema increases your click-through rates.
Furthermore, one study determined that markup websites rank four positions higher in the SERPs on average than those without schema markup.
By defining your website for search engines, you allow for better optimization of your content, thereby making it more accessible.
As I mentioned earlier, it is not completely clear whether this more significant outcome is attributable to the markup alone. With SEO, there are other factors, but there is certainly a connection.
Types Of Schema Markup
Most of the popular search engines support three types of schema markup formats:
- JSON-LD
- Microdata
- RDFa
First, I would explain what each means and show you how they look. Then, I would let you know which of them Google prefers.
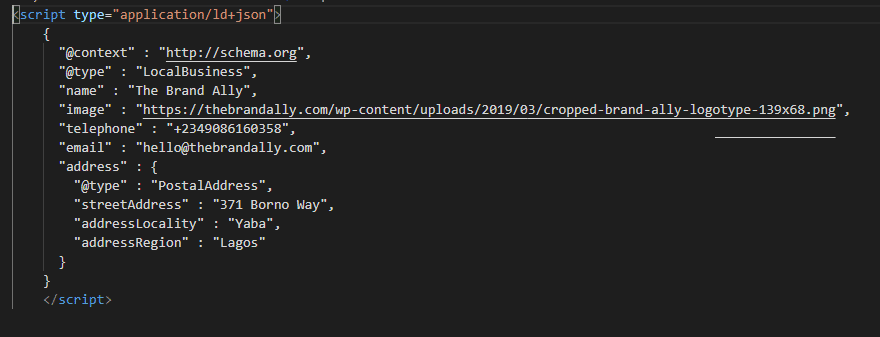
What is JSON-LD

JSON-LD stands for JavaScript Object Notation for Linked Data. It is a structured data format that is supported by Google, Bing, and Yandex (among others). It has some advantages over the others, including the fact that you can place it anywhere on the page.
One good thing about it is that it is hidden. So, only search engines can see it. You don’t have to deal with it affecting your page’s other elements like Microdata with its inline HTML method.
If you’re not into HTML and this sounds confusing, don’t bother about it too much. I will show you how to implement it without needing to know HTML in this article.
What is Microdata?
Microdata is another format that you can use to mark up your web page. It is a set of tags that can be added directly to HTML, with each set consisting of , , and s.
Itemscope is used to identify an item being referenced. It is followed by an tag that identifies the type of item, for example, recipe. Then, is used to mark up each property.
Here’s an example:
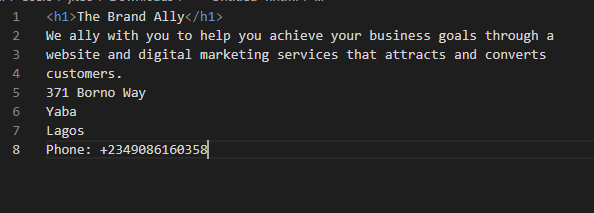
Original Basic HTML

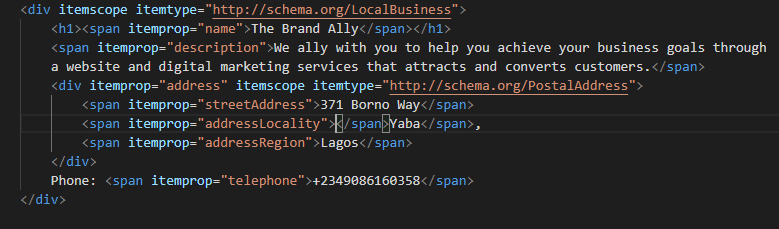
With Microdata Markup

As you can see, it wraps around your content. So, if you’re not familiar with HTML, it can quickly get complicated. You’ll have to deal with formatting for the user while still dealing with search engines.
What is RDFa?
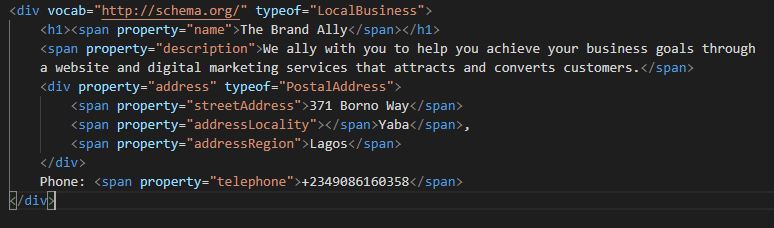
RDFa stands for Resource Description Framework in Attributes. It is used to markup metadata within web pages. It is similar to Microdata and uses tags inline with the HTML. Here’s what it looks like:

It uses three tags: vocab, typeof, and property. The first one establishes the vocabulary used and typeof establishes what the page is about. Then, the property tags markups the information.
What is Google’s Recommended Method Of Implementing Structured Data?
Google’s recommended method of implementing structured data is JSON-LD. It announced in 2015 that JSON-LD is its preferred method.
Microdata is more popular than RDFa, but in general, you’ll need more HTML experience with Microdata and RDFa than JSON-LD.
Differences Between Schema Markup, Structured Data, And Microdata
We have looked at microdata, structured data, and schema markup already in this article. Do you know that many people confuse them? Let’s take another look at these three key terms and spell out their differences before moving on.
Structured Data is a general term representing binding objects to values to provide a better information structure. It can be linked as much to SEO as to anything else that contains data.
Microdata is a format, and it is used to represent the structure of the data. Visually, you could think of it as text vs. audio or video; they may all carry the same information but are represented in different data structures.
The same data may be organized in Microdata or JSON-LD format with the same data.
Schema markup is a way to structure data and values. The positive thing about Schema.org is that many platforms have embraced it, making it the best choice for various scenarios. That’s why so many people use Schema Markup as a synonym for Structured Data implementation.
What Are Rich Snippets?
You see those extra pieces of information and interactive features shown on the search result page – those are rich snippets. Whenever you see results on Google with reviews, ingredients, etc., those are rich snippets. Something like this:

The result of schema markups are rich snippets, and their data is derived from the structured information contained in the HTML page.
A search result may be enhanced with product details such as prices or feedback or additional navigational resources such as breadcrumbs or site search in addition to the standard lines of meta description text. They could also be referred to as rich data.
Why Are Rich Snippets Relevant In SEO?
Rich results stand out more than the others, and an eye-catching search result translates into more clicks.
The percentage of users who end up clicking on the result of a search is determined by the click-through rate (CTR). If the CTR does not apply to paid search results (e.g., Google Ads), it is considered organic. In SEO, organic means “free,” a result that you have obtained without paying money.
The CTR is a key grading signal. The fact of the matter is that you want to generate rich snippets from your website because they are a crucial part of SEO – of getting the traffic that you so desire.
What Can Schema Markup Be Used For?
Data markup is available for a multitude of different data types, including:
- Review snippet
- Sitelinks
- Software app
- Speakable
- Subscription and paywalled content
- Video
- local business
- Logo
- Movie
- Estimated salary
- Podcast
- Product
- Event
- Fact checks
- FAQ
- How-to
- Image license metadata
- Job posting
- Job training
- Article
- Book
- Breadcrumbs
- Carousel
- Critic review
- Dataset
- Employer aggregate
There are a ton of schema markup types. Schema.org and its support are continually developing, so it continues to evolve and grow all the time.
If you wanted to talk about it, there’s probably a mark up for everything, and that will be a very long list. Click on the link in the last paragraph to see them. We also looked at some of them above.
However, there are only a handful of rich snippet forms that most websites need. Google displays them and more. Let’s take a quick look at some of them.
1. Review, Product & Offer Schema Markup

Perhaps the most common markup out there is the review & product one. Several items can be added to the product rich snippet, from the product name to the details, such as the lowest price and the highest price or the offer’s expiry date.
2. Organization Schema Markup
Organization Schema Markup is not a rich snippet on its own, but it is an essential part of it because it is found in almost all snippets. It includes Brand name, phone number, social media details, etc.
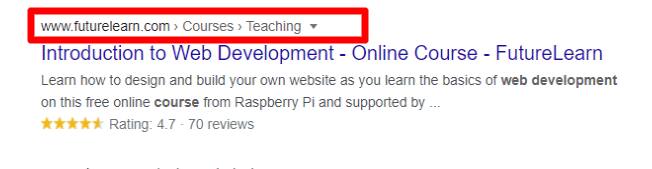
3. Breadcrumbs Schema Markup

The Breadcrumbs Schema Markup is vital for the representation of the structure of the website.
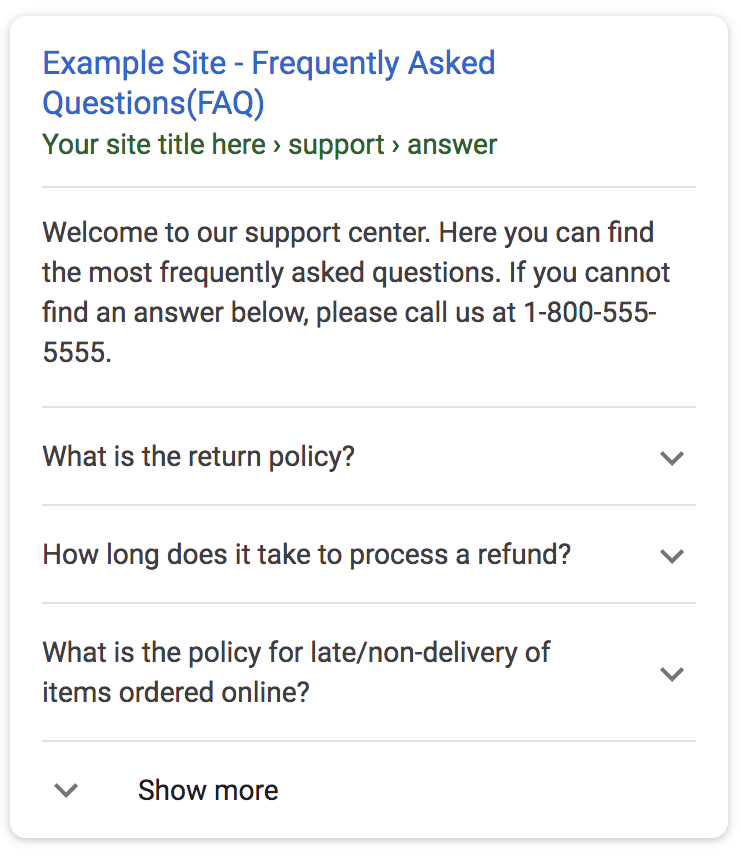
4. FAQ Schema Markup

The FAQ Schema Markup lists answers to similar questions about the topic/page in a drop-down layout.
5. Local Business Schema Markup
As a local business owner or someone who provides SEO services to local businesses, adding a local business schema markup to your site could just well scale up your business. It helps customers quickly find the company’s location, address, operating hours, menu, and contact information.
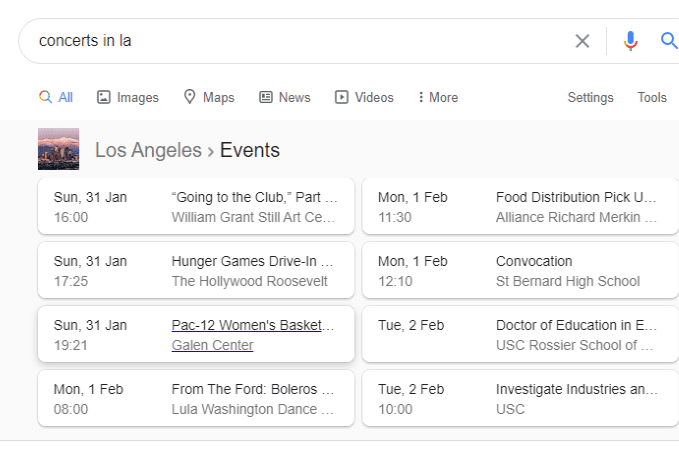
6. Event Schema Markup

A visual snippet where the date is apparent and provides easy access to Google Calendar bookings.
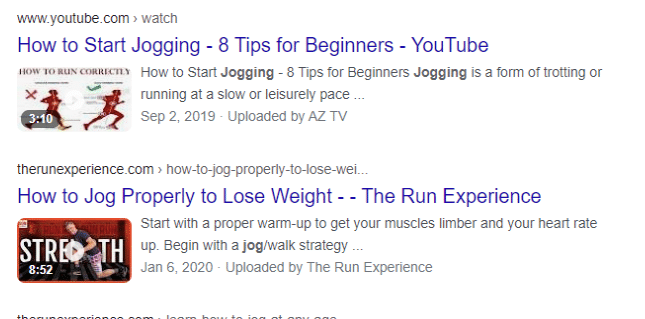
7. Video Schema Markup

This is a visual snippet that shows the thumbnail of the video next to the title and description. It’s very effective for organic video marketing.
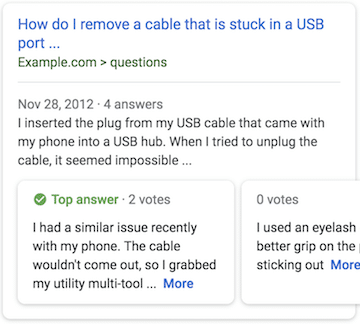
8. Q&A Schema Markup

The Q&A Schema Markup was developed for websites such as Quora or Yahoo Answers. You can also use it in other situations. Google suggests linking to individual answers (e.g., through anchors) to have the best user experience.
9. Article Schema Markup
Article structured data helps Google understand more about the web page and show better headline text, images, and date published for the article in search results.
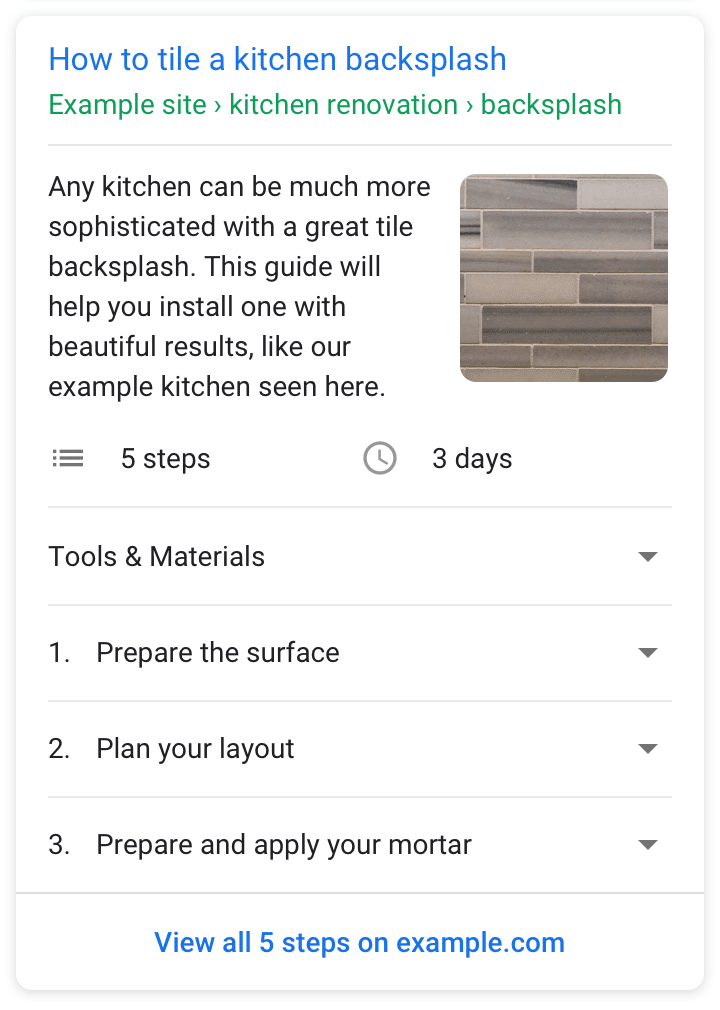
10. How-to Schema Markup

This type is closely related to the FAQ schema markup. It represents a drop-down style snippet with step-by-step responses.
11. Recipe Schema Markup
Recipe schema markup is designed for recipe websites to display a rich snippet recipe. I showed you how this looks in an image above. For reference, here it is again:

While Google only needs a definition of the name, you can use two of the following properties: prep time, cook time, total time, ingredients, image, and review to increase your chances of being in the first three results.
How To Write And Implement Schema Markup
Here is a step-by-step instruction on how to write schema markup for your website. The idea is to have an engaging and accessible website that will rank better, and schema markup can be a useful tool for that.
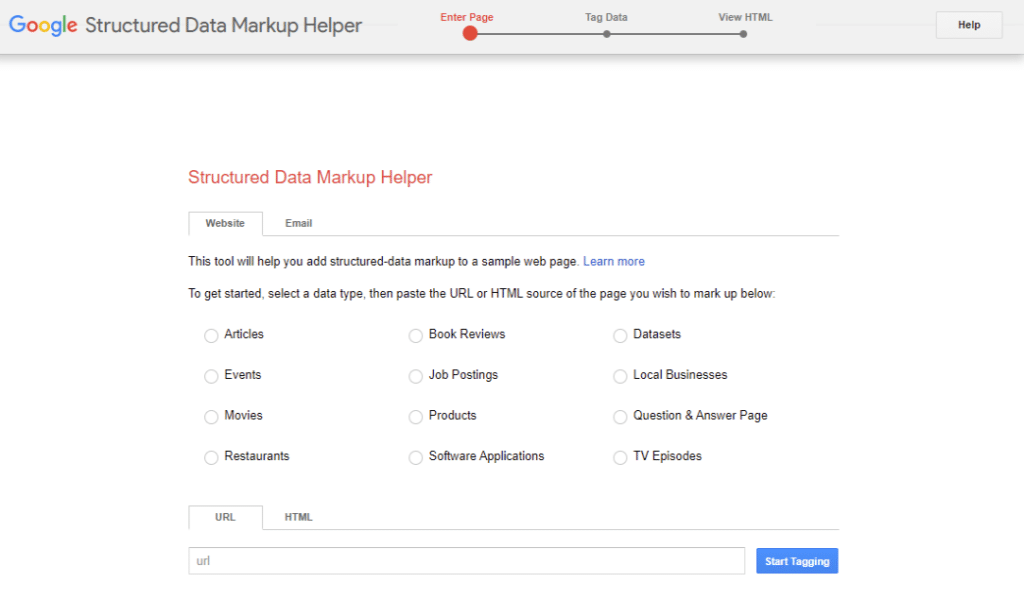
Step One: Go To Google’s Structured Data Markup Helper
Here’s the URL: https://www.google.com/webmasters/markup-helper/u/0/
Step Two: Select The Type Of Data

There are a variety of options listed. All you need to do is select the data type. We looked into some of them above; there are a few others we didn’t address, including TV Episodes. Nevertheless, the names easily explain what they are for.
Step Three: Paste The URL You Would Like To Markup
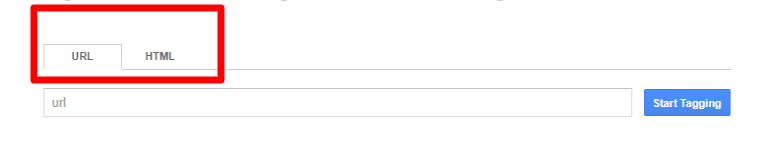
If you would rather load the HTML code, that works as well. If you’re going with your website or web page URL, paste that instead. The toggle is there so that you can select whichever one you are pasting.

When done, click on “Start Tagging.”
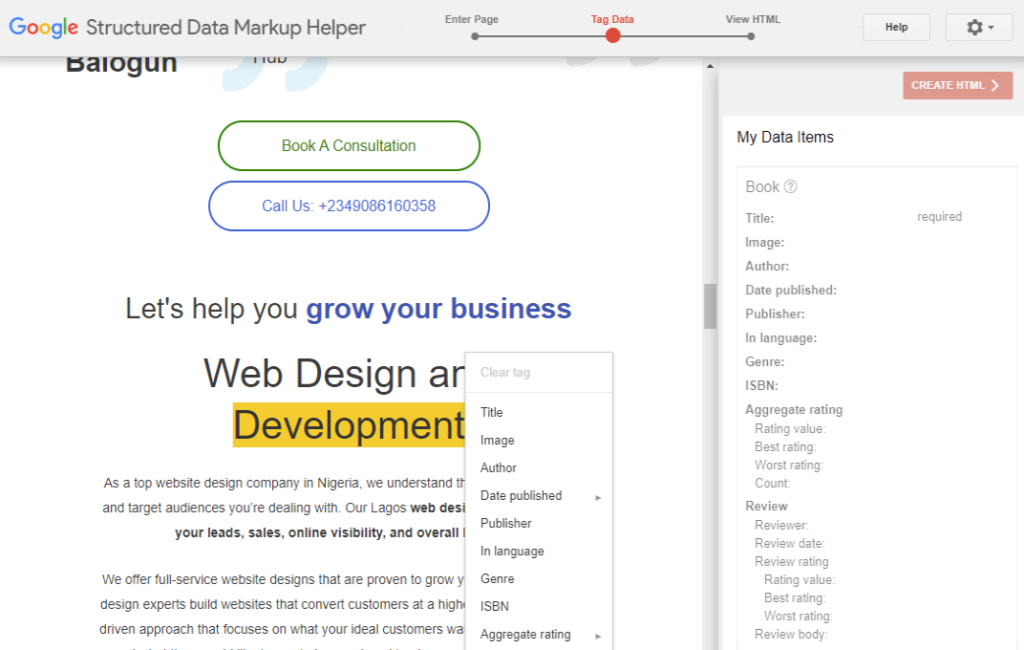
Step Four: Select Elements To Markup And Mark Them Up

The tool generates your website in a user-friendly format, regardless of if you pasted HTML or a URL. So, select whatever part of your page you want to markup and choose the tag.
In our example (the screenshot above), I selected Book reviews, so only structured data for book reviews are displayed. As you click on any part of your page, options will show, and you can select whichever applies.
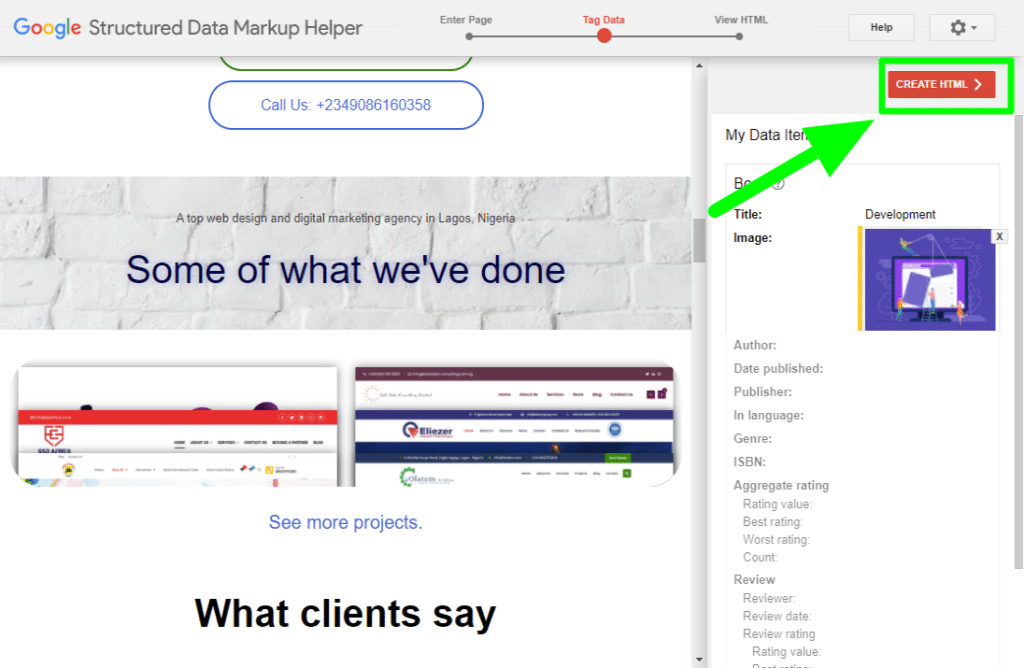
Step Five: Generate Schema Code By Clicking On The “Create HTML” Button

Click on the “Create HTML” button to generate the HTML code of the structured data.
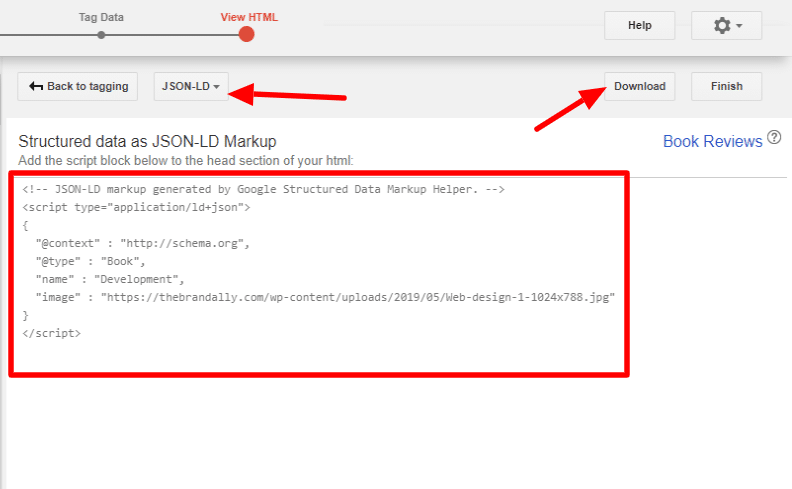
Step Six: Copy Your HTML Code And Paste In Your Website

The first arrow in the image above indicates that you can choose the schema format you want. Google’s structured data markup helper also generates the code in Microdata. Beware that you’ll have to edit your HTML with Microdata, though.
With JSON-LD, all you need to do is either click on the download button or copy the code from the page and paste it in the <head> section of your website. Google recommends adding JSON-LD to the <head> section, but it’s okay if the JSON-LD is within the <body> section.
For WordPress users, a plugin such as Insert in Headers and Footers is all you need. For HTML & CSS sites, search for <head> and paste your code before </head>.
Step Seven: Test Your Schema
Once you have added your schema markup to your website and saved it, you need to test it. That is to prevent cases where you didn’t copy the code correctly.
To test, you can use the Structured Data Testing Tool or the Rich Results Test Tool. Both tools are great, but Google has depreciated the Structured Data Testing Tool, so you’re better off with the Rich Results Test Tool.

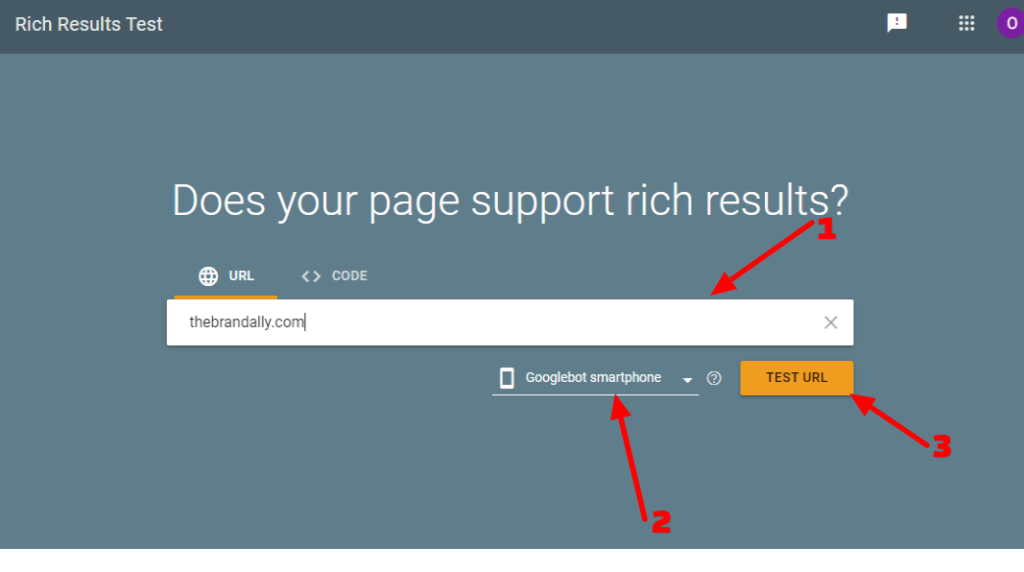
Using the Rich Results Test tool, type your URL, choose the device you want to test with, and click on the button to see if your data shows up. It will be categorized in the type (example) of schema, so click on each drop-down to reveal your data.
If there are errors or warnings, it will indicate those in the results.
Having just one mistake might cause Google not to read your markup. Errors differ from warnings, and warnings are typically less severe. For example, just because you see a warning about a recommended field being missing does not mean that Google will ignore your markup. You might not need that field, and that’s fine if it’s a warning.
How To Add Schema Markup To WordPress Sites
Many websites are built on WordPress. As a result of popularity, I’d also show you how to implement Schema markup on a WordPress website. Earlier, I mentioned how to paste the code and a WordPress plugin for that, but there’s an easier method.
As you know, it is typically very easy to add items to WordPress because there are a lot of plugins that you can choose from, and best of all, most of them are free. Implementation of the Schema markup is not an exception.
To add Schema Markup to your WordPress website, chose one of the structured data & schema markup plugins in the WP repository. Select one that is regularly updated and has the features you need, plus good reviews.
One plugin that I love and use on most of my websites, including this one, is Schema & Structured Data for WP & AMP.
Note that some SEO plugins, including Yoast and All in One SEO Pack, can add some basic schema, including Local Business. They don’t offer more than that, though. If you have a recipe website and others, you will need a structured data plugin.
Furthermore, if you’re using a structured data plugin and an SEO plugin, double-check to ensure that you don’t have duplicate code.
The plugins are pretty easy to use.
How To Add Schema To Other Websites (Ecommerce Platforms and Website Builders)
Most ecommerce platforms, including Shopify and BigCommerce, have documentation to help you. I have worked with Shopify, custom-built, and WordPress sites for most of my SEO career, so I can’t help with every website builder on the internet. They are a LOT.
You can Google how to insert code in the <head> of your site if you use a website builder. If that’s not available, check if your website builder or platform has an app for schema.
Schema Markup Generators
A schema markup generator is a software that automatically includes the necessary features required for Google to generate its rich results. The Google schema tool that we used earlier is a schema markup generator.
If you don’t want to use it, there are a bunch of others on the market. Here are a few highly-acclaimed ones:
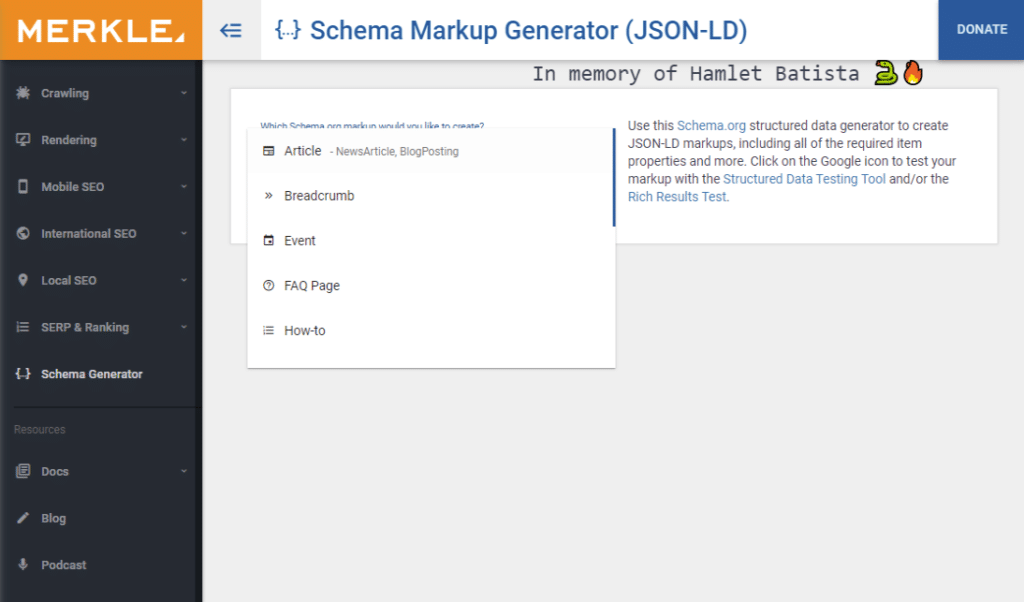
Schema Markup Generator (JSON-LD)

Schema Markup Generator (JSON-LD) is a free tool for creating some structured data. It can create data for Local Business, Organization, Event, Recipe, and a few others.
It is pretty easy to use. You can use the drop-down menu to select a markup, enter the relevant data in an easy-to-use form and copy your JSON-LD code.
It has quick links to test your code in Google’s testing tools (mentioned above). That way, you are sure you are going with code that works. You can also copy your code easily.
Data Highlighter by Google
The Data Highlighter Tool is best for those who don’t want to deal with HTML or <head> talk. The plus with it is that you wouldn’t need to copy and paste any code. To use it, you’ll need access to the search console of the domain you wish to set schema for.
Click on the link in the previous paragraph and start highlighting. You can highlight areas of your page and tag them, just like with the Structured Data Markup Helper tool.
When done tagging, you just publish. Whenever Google crawls your website again, it will save that data.
Beware that Data Highlighter can only access pages that Google has recently crawled. If it hasn’t yet crawled your page, you can’t use this tool. The data types that it support are:
- Articles
- Events
- Local Businesses
- Restaurants
- Products
- Software Applications
- Movies
- TV Episodes
- Books
Schema Markup Checkers/Testers
Checking your structured data is a critical step. You can’t just insert a code and hope for the best—test before smiling away from your computer.
Earlier, you saw how we looked at Google’s Structured Data Testing Tool and the Rich Results Tool. If you are concerned about getting traffic from other search engines or you just want to double-check with other tools, here are others:
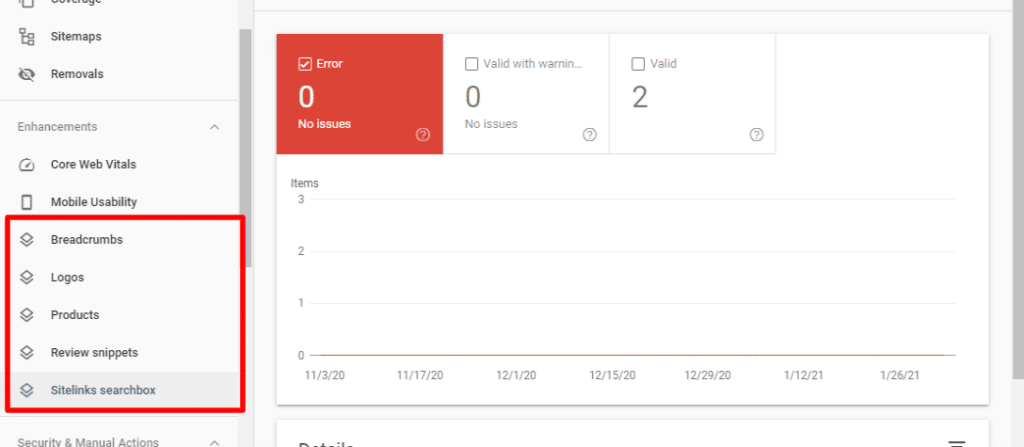
1. Enhancement Tools – Google Search Console

The Enhancement Tools in Google Search Console can help you check for errors after Google has crawled your structured data. The good thing about this is that you’ll get an email notification from Google whenever there’s an error in your data. That way, you can fix it ASAP.
2. Yandex.Webmaster’s Structured Data Validator
Yandex’s Structured Data Validator creates a different perspective on how the microformat parser processes your page. To use this tool, enter the URL of the web page or the HTML code fragment, click “Check,” and see the results. This tool also displays errors, so make sure to check them out as well.
3. SEO Site Checkup’s Microdata Schema Test
This tool is quite easy to use, but it only checks Microdata. Nevertheless, its simplicity ensures that it can be used even by the most novice SEOs. This tool differentiates itself from the rest by allowing you to compare your site’s markup to a competitor.
Beware that to see in-depth results, you will need to create an account.
Another drawback of this tool is that if you want to continue using it for free, you can only test one URL batch per hour. It’s still a tool for schema testing to keep in your back pocket.
Other Structured Data Questions
So far, we have looked at all you need to know about schema markup. Whew! This is really the ultimate guide to schema markup. Now, there are some terms that we haven’t looked at yet. I will now answer those questions.
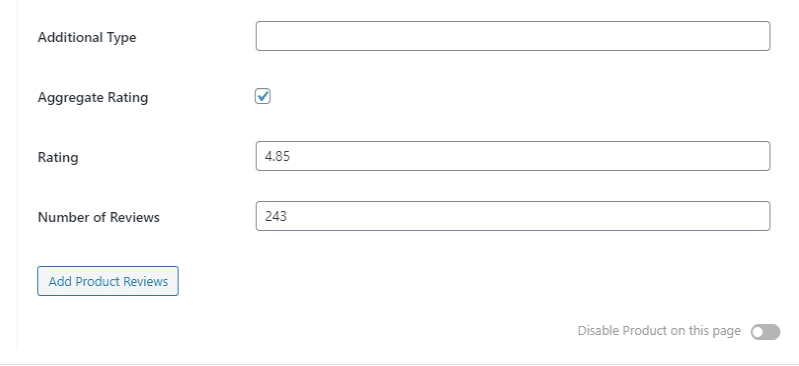
What Is Aggregate Rating?
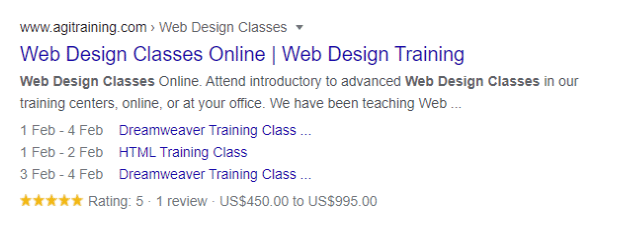
Aggregate rating combines the ratings of users on a web page and displayed the average in search results, which is why you can have this:

This is good for product pages, course pages, and those that gather product and service feedback, such as reviews of films, books, video games, software, hardware, and cars.
If you are using a plugin like the Structured Data Markup plugin I mentioned above for WordPress, you can easily add it manually, as seen in the screenshot below. Depending on your e-commerce software, it might come out of the box as well.

What Is Unparsable Structured Data
Unparsable structured data is a data markup on your website that could not be adequately analyzed (or understood) by Google. This, most definitely, means that you haven’t done some things correctly on your website.
In programming, parsing is the splitting of a string cluster into different strings. In other words, strings could not be accurately interpreted or understood, suggesting a mistake in the way the strings were presented.
These errors are seen either as an error in any of the testing tools we have looked at or in the Google Search Console under Enhancements. If you find unparsable structured data, fix it immediately.
To do that, check your code. Little things like not closing a tag with > can affect your data. If you see the error in Google Search Console, you would know what the problem is. Google typically explains errors.
Other Structured data Vocabularies
Though we’ve mentioned a lot about schema markup and schema.org as the widely accepted vocabulary, other vocabularies are also adopted in structured data. They include Open Graph and Dublin Core.
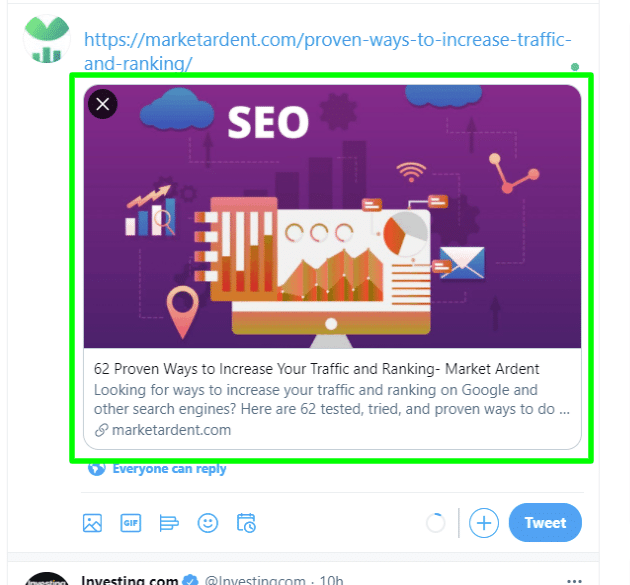
Open Graph
Open Graph is a protocol that allows developers to monitor what content is displayed when their websites are connected to Facebook or other social networking platforms.

If you do not have these tags, there is a fair risk that an unrelated picture will appear when your website is posted, or the description will be incorrect.
By using Open Graph tags, you can effectively monitor what people see when they share your website. By attaching a relevant picture, title and content, you have a far better chance of getting the viewers interested enough to click on your website.
The best way to incorporate Open Graph tags is to connect them to your page’s HTML file container. This could sound difficult for casual web users, but it’s also simpler if you’re using WordPress or some other web builder.
With a structured data plugin or an SEO plugin, you can achieve that. For website builders and e-commerce platforms, the most popular ones come with this feature in-built. Check your documentation.
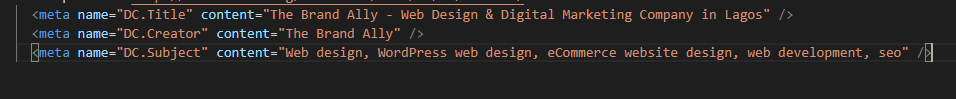
Dublin Core
The Dublin Core, which is also known as Dublin Core Metadata Element Set, is an approach to developing a digital library card catalog for the Internet. It is also an adjective for Dublin Core metadata, a metadata style that draws on multiple RDF vocabulary, packaged and constrained in Dublin Core application profiles.
The resources described in Dublin Core may be digital resources (video, images, web pages, etc.) and other resources such as books or CDs, and objects such as artwork.
Dublin Core consists of 15 metadata (data identifying the data) elements that provide extended cataloging information and enhanced document indexing for search engine programs.
Where Does Dublin Core (DC Markup) Come In Structured Data?
DC Markup is used just like schema and sometimes used in conjunction with RDFa. Unlike the others we looked at, it uses tags such as DC.Title

Is Dublin Core Important To SEO?
Like every structured data, yes. However, there’s no definitive proof that it improves page optimization. Plus, it has a potential for keyword stuffing abuse, and you shouldn’t keyword stuff. It’s easy to implement, though.
Final Thoughts
There is a lot of chatter on SEO today, and it has proven to be a beneficial skill as everyone who has any form of content on the web wants them to rank high on search engines. A well-versed knowledge of SEO has proven to give headway to those who have mastered the art.
Though many people do not do structured data and schema markup, I bet you it has come to stay.
The best decision you can make right now is to look into it and optimize your website with structured data. If you do it, you will see a significant increase in your CTR and get ahead of your competitors.
Any questions? Contributions? Need help? Let me know in the comments. You can also contact us.
