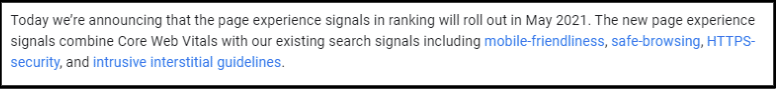
In May 2020, Google announced it would prioritise page experience and see core web vitals as a ranking signal.
In November 2020, they announced that the update to make core web vitals a ranking signal was rolling out in May 2021.

It has been a while since then but it is still important to explain how core web vitals affect SEO and what you can do to optimise for it. This article covers it all.
Before I explain what the update for core web vitals as a ranking signal means for SEO, let’s take a step back. Some of you might not know what core web vitals mean. That’s why I am here.
Ps. this article is best for those who already know SEO, at least a bit. If you don’t, learn SEO here.
What Are Core Web Vitals
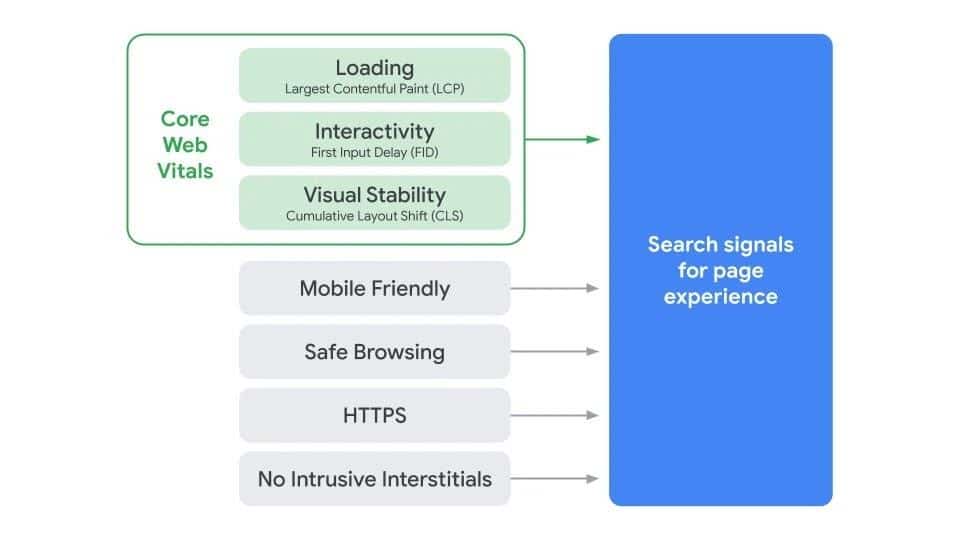
Core Web Vitals, according to Google, are “a set of real-world user-centred metrics that quantify key aspects of the user experience”. Essentially, metrics that check page user experience when it comes to loading time, how easy or sweet it is to interact on your page, and how stable your content is as it loads.
Google, at that time, provided an example of what unstable content could be, which is this:
For Google Core Web Vitals, three things are important:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
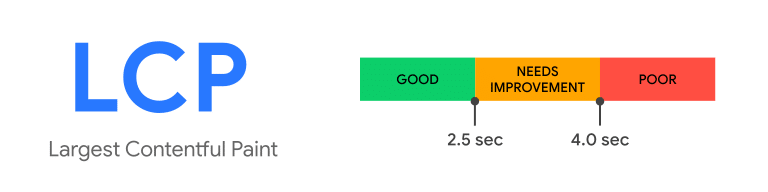
What Is Largest Contentful Paint?

Largest Contentful Paint or LCP measures how long it takes for a page’s main content to finish rendering and be ready to interact with. It determines the main content of a page based on when the largest content element is rendered.
The largest content can be the largest image or block of text within a visitor’s viewport. Your viewport is the size of your screen. The good of LCP is that it accurately measures how fast your website can be used, not just when it loads in general.
To optimise for LCP, you need to look at your page’s viewport from desktop devices and mobile phones to figure out the largest block of text or image. With that, you know what to optimise. You can do so by making it smaller or removing anything that will prevent your page from downloading quickly, such as lazy loading your images or making your image’s intrinsic and visible size the same.
An intrinsic size is the image’s original size, while the visible size is the size a user sees it in. For example, you might upload an image that’s 2000 x 2000 in dimension but use HTML to resize it to 500 x 500. The uploaded size is the intrinsic size, and the HTML size is the visible size.
With different sizes, you can still get a good LCP, but it’s best to make both the same if you can because your image will download faster if it’s smaller.
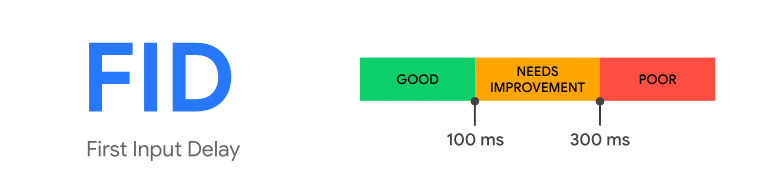
What is First Input Delay?

First Input Delay has to do with the interactiveness of a page.
It measures how fast your website starts to process a task in response to a visitor’s action on your website. For example, when they click on a button to when your website starts to process that action, such as opening the page that the button links to.
Here’s the thing about websites; if the main thread of a website is still busy doing something else, it would not respond to a user’s request. The main thread is where a browser’s processes for a website happens, such as running all the Javascript on your page and processing the layout.
Optimising first input delay largely depends on your Javascript processes, so you can defer unused Javascript and break down long-running code/tasks into smaller asynchronous ones.
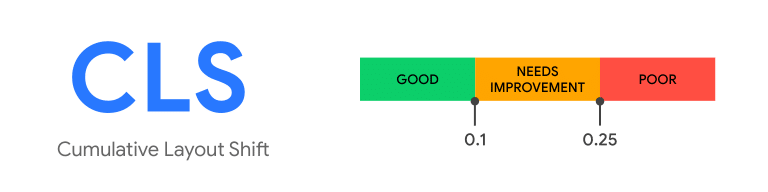
What Is Cumulative Layout Shift (CLS)

Cumulative Layout Shift or CLS has to do with visual stability. It calculates how much your web page elements shift while your page is still downloading. Elements that can cause this include fonts, images, forms, buttons, and videos.
It’s important to minimise CLS because it can affect user experience. Remember this:
This is a classic Cumulative Layout Shift problem. Having this sort of situation can frustrate website visitors. Some of the ways to reduce CLS are defining image dimension in HTML and using rel=“preload” for web fonts.
What Google Core Web Vitals Mean For SEO

With core web vitals added to page experience signals, they will play a role in ranking. If your website passes the core web vitals assessment, you can rank higher than your competitors, so you need to take them seriously.
Of course, quality content is still king for SEO. According to Google, if you have better content than your competitors, it will rank you higher, but when the content quality is the same or about the same, it will rank those with better core web vitals higher.
Another thing that is affected by this update is Top Stories.
Previously, AMP was a factor to be featured in Top Stories on mobile devices. However, Google announced a while ago that AMP was no longer a signal that it will pay attention to anymore. It removed AMP as a necessary factor for being featured in Top Stories on mobile. Instead, it added page experience metrics to the other signals for Top Stories.
How To Optimise The Core Web Vitals Of Your Website
There’s no question that you need to take technical SEO seriously for a better ranking on search engine result pages and organic traffic. Knowing what Google core web vitals are isn’t enough to take your website to where it needs to be. Let’s see how we can optimise it.
Have A Great Website Design
The first step is ensuring that your website is developed with speed and a great user experience in mind. That’s always the best foundation because you will end up with many issues to optimise that would leave you frustrated if that isn’t in place.
Choose A Good Web Host and Hosting Plan
Going with a bad web host is a nightmare, and if you stay there, you would only keep compounding issues for yourself. Asides from going with an excellent hosting company, there’s also the factor of hosting resources.
Here’s the thing. If you are using a web design platform or a CMS, you might install some extensions and plugins. Some of them might not be 100% optimised.
The great thing is that an excellent web hosting plan helps. If you have to host resources that can handle all of that, you would be good to an extent. Facebook, Instagram, and most popular applications that you know of today have a lot of code, but they load fast because of – to no small extent – excellent hardware.
It’s a general rule of thumb that shared hosting accounts aren’t all that great, but you can still work on a shared hosting server depending on the kind of website you have. If the budget isn’t high, choose a great shared hosting provider.
For clients with little budgets and simple sites, Namecheap works well, and I have seen great results with them. You can go with other providers like Nixihost (just avoid the EIG companies, they are a nightmare for the most part).
If you have a good budget and are not working with a simple site, go for VPS, cloud server, or dedicated server. A good web developer can advise you on the best plan for you.
Great server hardware can positively impact your server response time, which is one thing that the testing tools (PageSpeed Insights and Lighthouse) check out.
Test Your Website To See Where You Stand
As an SEO person or an entrepreneur, you want the site you optimise to be at its best, so even after working with the web developers to make the foundation great, you need to test.
To do that, run your domain through Google PageSpeed Insights or Lighthouse.
If you need to test particular pages requiring sign-in to access or pages with parameters such as checkout pages on some website platforms, you will need to use Lighthouse. However, if you have many Chrome extensions, you should run your test with Google PageSpeed Insights or Lighthouse using an incognito browser.
The metrics for score calculation on both slightly differ; you might get a bit lower scores on Lighthouse or Pagespeed Insights. To Use Pagespeed, go to this URL, type in your domain or URL, and hit enter on your keyboard or the analyze button.
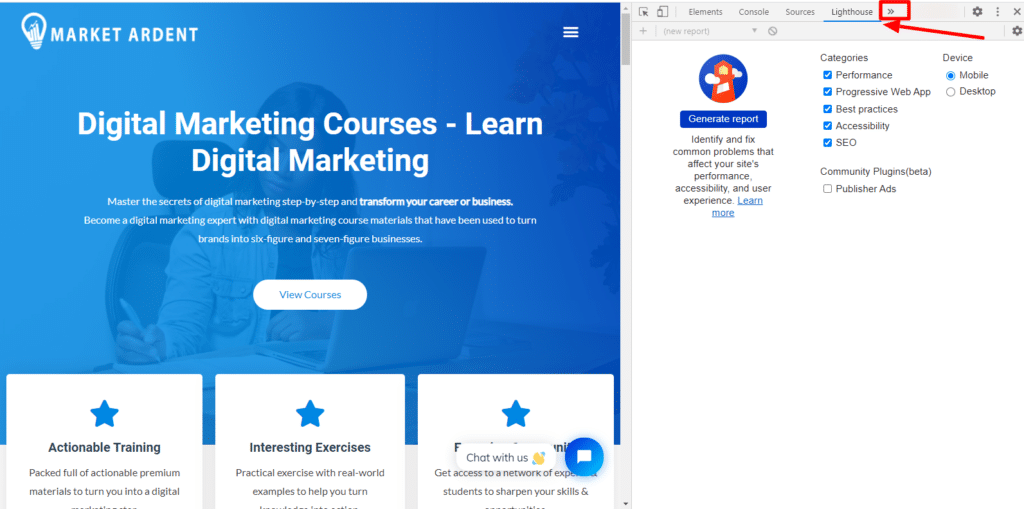
If you’re using Chrome, you can access Lighthouse by typing CTRL + Shift + I on your keyboard to open Chrome dev tools. Then, click on Lighthouse.

You should see a console such as what you can see in the screenshot above. If you don’t see “Lighthouse” among the options there, click on the “>>” symbol to open more options, and Lighthouse should be there. Then, click on “Generate Report”.
It’s important to note that LCP and Total blocking Time take the bulk of Lighthouse scoring, so pay attention to those.
Optimise Based On Results From Google Pagespeed and Lighthouse
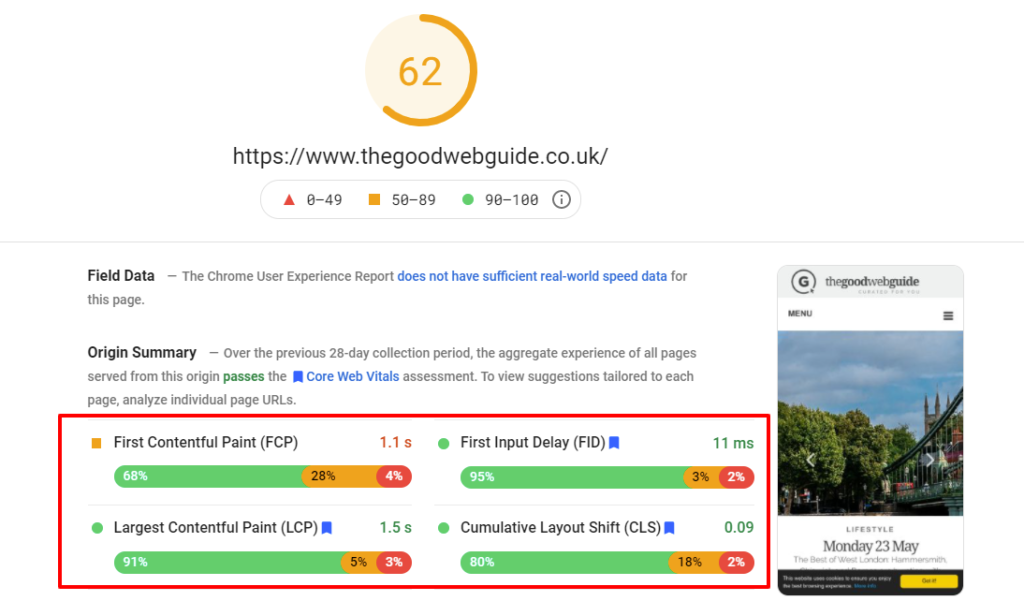
After running your website through either of those tools, you should get some recommendations in the “Opportunity” and “Diagnostics” sections. Here’s the thing: you don’t need to get 100% Lighthouse or PageSpeed scores. It’s not always about the etotal score; look at this result:

Focus on getting a good time in the FCP, LCP, FID, and CLS assessments.
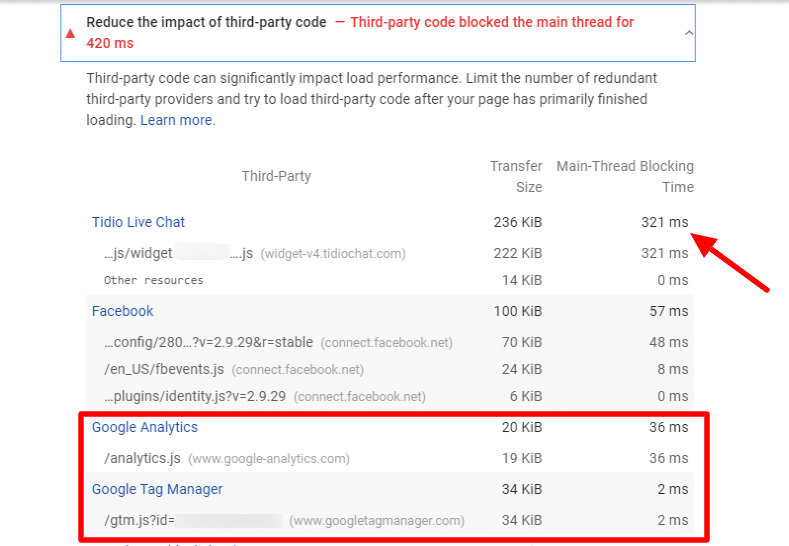
Another thing you should have in mind when optimising a site is that there are some tools that you need, and you can’t just take them out. For example, if you have Google Analytics code on your site, you would likely see it in the results along with other code that the tools see as a problem. Look at this screenshot:

First, we have live chat software. Sure there are others, and you can probably switch, but many of them come with this same baggage. If you want more conversions through utilising live chat and chatbots, you can’t take it out. At most, you can load the scripts asynchronously or defer them, but that wouldn’t eliminate the problem.
Then we have Facebook, which, to an extent, can be fixed. But after that, we have Google’s bunch of codes, which you can’t do much about. In this case, you can probably load Google Analytics from Google Tag Manager instead of separately, but that’s all talk until you test to see if it works.
That’s why you can’t obsess over getting a 100%. Nevertheless, strive for high scores.
Opportunities In Testing Tools
Pay close attention to the issues listed in the opportunity section. They will make the most impact on your scores. What you see for every website is different.
Let’s look at a few things that you may encounter.
You may see Serve images in next-gen format. It means you need to serve your images in either JPEG 2000, JPEG XR, and/or WebP format(s). If you are using WordPress, you can use WebP Express or Imagify.
If you see Efficiently encode images, you need to optimise your images. Some e-commerce platforms do this for you; for example, the Stencil themes in BigCommerce come with a tool that does this. For Shopify, you will need apps; there are many in the Shopify app store. For WordPress, Imagify is fine. For others, you can use a tool like TinyPNG or Save for Web in Adobe Photoshop.
If you see Eliminate render-blocking resources, you need to deliver only critical JS/CSS inline and defer all non-critical JS/CSS. There’s also Remove unused CSS/JavaScript, Preload key requests, and so on.
Most of those can be fixed with the right code or the right tool. On WordPress, there are several plugins for optimisation. One that we have gotten great results using is the LiteSpeed Cache plugin; it will help with the above and some of the recommendations in the diagnosis section.
There are also other plugins, including Autoptimize, W3 Total Cache, WP-Optimize, and so on. Beware that because one plugin works for a particular site doesn’t mean it will work for all the sites you work on. Also, if your site is built with a page builder like Elementor, there will be unused CSS and Javascript that you can’t remove.
You might realise that some tools might work to get higher scores in testing tools, but make your site less interactive or break your design.
Recommendations In The Diagnosis Tab
Although the diagnosis section’s recommendations do not directly affect performance scores, there’s an indirect relationship. So, if you improve them, your scores could improve.
Optimisation In General
So far, I have mentioned tools that work for certain platforms. Let’s look at optimisation in general. As we look at them, I will throw in some dos and don’ts.
One thing that you should consider using is a Content Delivery Network. If your website builder hosts your site, there’s nothing you can do here. But, if you purchased a hosting plan, you should get a CDN. There are many top-notch paid ones. For free plans, Cloudflare is good.
A CDN can help optimise your website code and speed up the delivery of your website to visitors regardless of how far they are from your server.
Also, don’t over-optimise. Yes, there’s something like that. For example, if you’re using LiteSpeed Cache in WordPress and choose to minify Javascript in that plugin, it’s an overkill to minify JavaScript in Cloudflare.
More Information On Core Web Vitals (CWV)
With core web vitals playing a role among other ranking factors for SEO, you need to take it more seriously. Keep measuring your traffic with search console and other tools to see how much impact it has on your ranking, traffic, and, possibly, click through rates.
When testing on the tools, ensure that you look at results for mobile phones and desktop machines. Remember again, don’t get hung up on optimising for 100%.
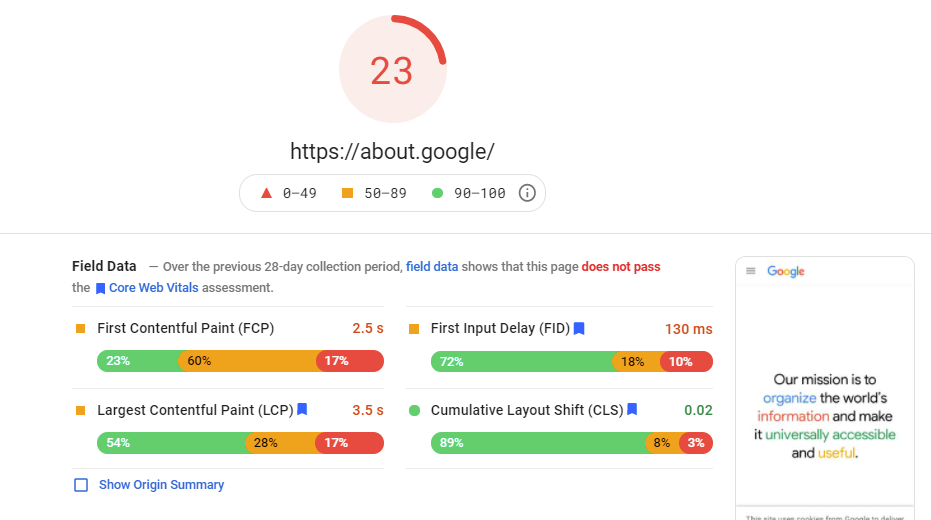
Even Google’s website didn’t score a 100% in Lighthouse as of when it made core web vitals a ranking signal:

I checked recently and it was a bit better but still failing. However, you are not Google and so your website needs to be as great as you can make it. If you are not using a custom-developed platform, for example, if you are using WordPress themes and stuff, it’s possible you won’t get 100%, but just try the best you can and keep on killing it with great content.
Let me know your thoughts concerning this article. Do you have additional recommendations? Questions? You can reach out in the comments.
